Operations | Monitoring | ITSM | DevOps | Cloud
November 2021
Deploy Friday: E82 Enabling conversation - the design and linguistics of API documentation
How to rename an API Connection thru the Azure Portal
Checkly Runtime 2021.10 with faker.js and updated Playwright
Checkly has released a new runtime version 2021.10. This is great news for anyone creating browser checks in Checkly, as we have added some new features and brought everything up to date.
How to Add Exception Monitoring to FastAPI
FastAPI is a high-performance web framework for building APIs with Python that has been growing in popularity. In this article, Stefano Frassetto shows us how to set up error monitoring for a FastAPI app using Honeybadger.
Automated testing for NestJS GraphQL projects
NestJS is fast becoming the de facto framework for NodeJS projects. Unlike older frameworks, NestJS was built with TypeScript, which has become commonplace in the JavaScript community. Frameworks like NestJS seem to be preferred by teams that adopt TypeScript. NestJS supports building APIs in REST and GraphQL. The goal of this tutorial is to show how you can add unit and integration tests to a NestJS GraphQL project and automate the testing process with CircleCI.
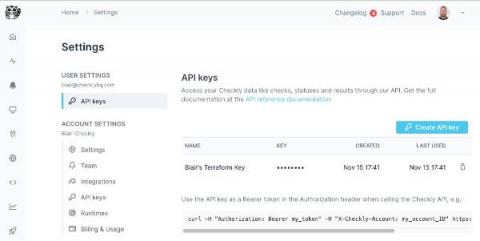
User-scoped API Keys
Checkly has released a change to the way API keys are created and managed. In the past, API keys were account-scoped. These account-scoped keys have full access rights to your Checkly account and no accountability to which user is using the key. When we originally built Checkly, we made it a tool to enable individual developers to quickly and easily set up browser and API checks. We help ensure your web applications are up and running and send alerts when something goes wrong.
Deploying your first Serverless REST API within minutes
Play with the Speedscale - no registration required
For the first time, Kubernetes engineering teams interested in learning more about Speedscale will be able to play with the framework without registering, at play.speedscale.com. Engineers can see firsthand how you: While users won’t be able to actively watch replays run, there are a variety of pre-created traffic snapshots, reports and configs to browse. Engineers will be able to experience the ease with which snapshots are generated for fast, scalable test automation.
Do it Yourself: Generic REST API-Based Monitoring
DX Unified Infrastructure Management (DX UIM) has more than 150 monitoring probes, which enables IT administrators to monitor everything from traditional mainframe servers to modern hybrid clouds running on a wide range of platforms and operating systems. Traditionally, a separate probe has been required to monitor each specific technology. That’s because the interface that retrieved monitoring metrics was either proprietary or technology specific.
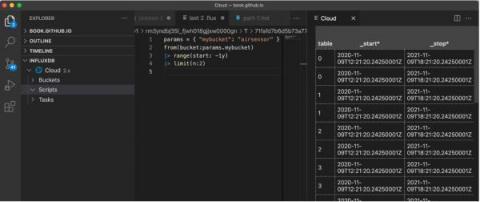
TL;DR InfluxDB Tech Tips: API Invokable Scripts in InfluxDB Cloud
If you’re familiar with InfluxDB Cloud, then you’re probably familiar with Flux already. Flux enables you to transform your data in any way you need and write custom tasks, checks, and notification rules. But what you might not know is that InfluxDB Cloud now supports API Invokable Scripts in Flux.
Publish SIGNL4 oncall and alert information to your Grafana dashboard
Grafana is as open source analytics and interactive visualization application. You can connect different data sources to display chart and graphs or even trigger alerts. Wouldn’t it be great to add information about SIGNL4 alerts or about who is on call as part of your dashboard? In this case you immediately get an overview about open, acknowledged, and closed alerts per category. Of you can see wo it currently on duty. Here is an example with a who-is-on call, and an alert overview panel.
The HTTP/2 Landscape in 2021
When the internet first came into existence in 1983, its communication channels didn't exist, and it was just operational enough to be used for research purposes. In 1989, Tim Berners-Lee had the idea to develop a system for the internet using TCP/IP protocols. That public project at CERN introduced HTTP, HTML, World Wide Web (WWW), and a client-server as communication mechanisms. In this post, you'll learn how HTTP protocol works and how new versions brought it to where we are now, with the widely used HTTP/2 in 2021.
Testing an API with Cypress
Is it possible to use just one tool to test everything? Although it may sound like a developer’s daydream, it is almost possible with Cypress, a JavaScript frontend testing framework. Cypress is built specifically for JavaScript frontend developers, and they can use it to start writing tests quickly without needing to add third-party dependencies or packages. This is a benefit missing from other tools like Selenium. In this tutorial, I will guide you through using Cypress to test an API.
Build Connected Solutions with APIs at Scale
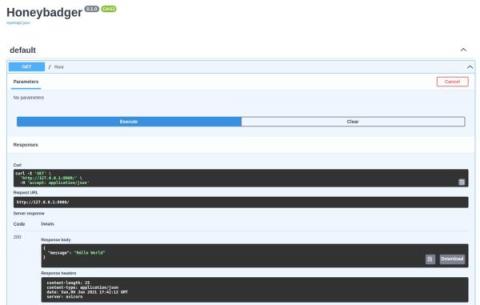
How to Test HTTP/2 APIs
Slowly but surely, HTTP/2 is becoming the favored protocol for transporting data files between clients and servers. While HTTP/1 used to be the only way of loading web applications, it’s now lagging behind, especially on the UX front. Since 2015, HTTP/2 APIs have taken the lead with lightning-fast server responses. In particular, they’re responsible for state changes and server responses without the need for browser reloads.
Employing Agile Requirements Designer to Support API Testing: 5 Use Cases
If you’re a current user of Agile Requirements Designer (ARD), you are most likely using ARD to design your functional tests. But did you know that you can use ARD to create API tests that can be executed with your test automation framework? In this blog, I’ll share five real use cases for creating API tests with ARD. These examples come directly from our customers, and illustrate how our powerful model-based approach can scale your API testing.