Operations | Monitoring | ITSM | DevOps | Cloud
March 2023
Simplifying and Saving | Affordable Performance Testing
Monitoring as code - more than config files
Understanding the Role of APIs in Web Development
What Is Load Testing?
The Ultimate Guide to Accessing & Using APIs
API observability: Leveraging OTel to improve developer experience
APIs provide a way to simplify development, reduce costs, and create more flexible and scalable applications. Much of today’s development relies on APIs – in the integration of third-party services, in the communication between microservices, in mobile app development, and in other use cases. Some APIs even exist as products themselves for customers to use.
A Deep Dive into DNS Debugging
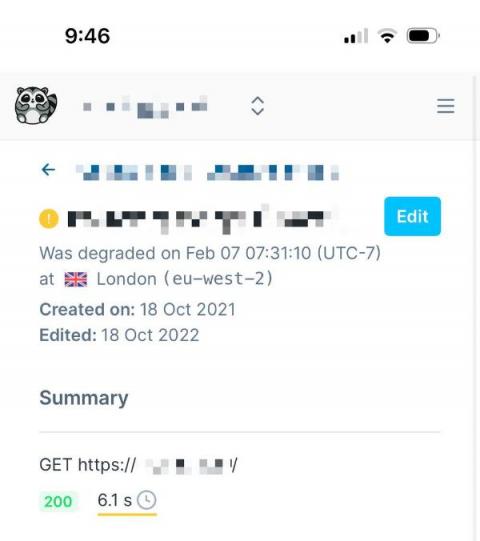
Welcome dear reader! It's time for a deep dive into the world of DNS. As you would expect for a SaaS startup, everything starts with the customer. On a bright sunny day, we received a support request, asking for an explanation for unusual 5 second DNS resolution times that triggered check degradations.
API Testing: Top 5 Tools & Methodologies
Applying JSON Patch Operations with ASP.NET Core Web API
APIs have become indispensable to modern digital businesses, not least because of their flexibility and ease of integration.
How to run your Playwright tests in any global location with the Checkly CLI
Mock APIs: Testing in Agile Environments
How to Create a Kubernetes Preview Environment
Playwright Explained
Playwright is an open-source framework for cross-browser automation and end-to-end web application testing. It was designed to be a fast, reliable, robust, and evergreen test automation framework, and its API supports modern rendering engines that include Chromium, WebKit, and Firefox. Playwright tests run on Windows, Linux, and macOS, locally or on your continuous integration pipeline, and headless or headed.
Test Automation Streamlines Software Development
Monitoring our monitoring
Data & Traffic Are Key to Kubernetes Preview Environments
We're SOC 2 Type 2 compliant!
Checkly Completes SOC 2 Type 2 Audit
In August 2022, Checkly's security team successfully implemented and documented all necessary security controls to be SOC 2 compliant for the first time. To get our SOC 2 Type 1 report we had to prove that our engineering, HR, operational, and IT security processes met the high level of information security SOC 2 compliance demands to an accredited auditing firm.
New Public Dashboards, a new Incidents and Analytics API
Native Playwright Test support goes GA!
Public Dashboards, Incident Management, and Our New Analytics API
Late last year we announced improvements to our public dashboards that included a revamped dashboard design that allowed users to see monitoring data in a more easily-digestible way, on any device. We improved performance across the board, and also introduced new incident management functionality—available for paid plans only—that allows users to more easily communicate scheduled maintenance notices and alert developers to minor and major incidents.