Operations | Monitoring | ITSM | DevOps | Cloud
Debugging
Practical Zephyr - Devicetree basics (Part 3)
Practical Zephyr - Kconfig (Part 2)
Building Nordic nRF-Connect SDK Projects with GitHub Actions
Reboots and Crashiness Charts || Feature Highlight
Processing Log || Feature Highlight
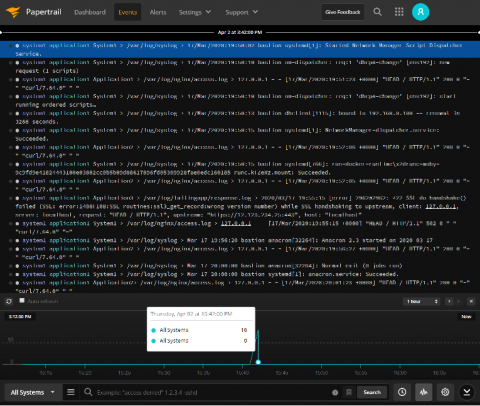
Debugging 5 Common Networking Problems With Full Stack Logging
Practical Zephyr - Zephyr Basics (Part 1)
This is the start of a new article series about Zephyr’s basics: It will walk you through Zephyr’s build and configuration systems West, Kconfig and devicetree.
Catch JavaScript Errors from your Shopify Theme
As a Shopify theme gets more fully featured, it is likely that large amounts of JavaScript are being used to improve and expand the user experience. Making theme changes gets more nerve wracking as the amount of code increases. Did my sales go down because I broke something with the last JavaScript change? If you’re worried about that next theme publish, it’s time to start monitoring user experiences for JavaScript errors. TrackJS makes error monitoring quick and easy to do!
Logging on Embedded Devices
Logging on embedded devices comes with a host of interesting and unique challenges that aren’t found on servers — devices are generally more memory, bandwidth, space, and CPU constrained, and devices often take weeks, months, or years to update, rather than days or hours.