Operations | Monitoring | ITSM | DevOps | Cloud
Latest News
JavaScript Tracing: How to Find Slow Code
Finding slow JavaScript code can be a tricky problem to solve. Small code changes can have a big impact on the performance of your code. Fortunately, many different approaches can help you nail down the exact source of the problem. In this post, you’ll learn about three methods that’ll bring you the results you’re seeking. You can trust manual code inspection, but that has its disadvantages.
The 3 worst culprits of slow first byte time
Time to first byte has become a popular enough issue for web site operators that it now has its own acronym. The true problem with slow responses from a web server can be difficult to understand, because it has a lot more to do with human nature than it does with technical issues. Getting a faster response is the easy part. Getting and keeping a web audience is much more difficult.
The Top 8 Website Monitoring Best Practices
Your website is an extension of your business. In some cases, your website is what people use as their first impressions of your business. Visitors to your site expect it to work correctly and provide a positive customer experience. When things are working correctly, people are more likely to spend time exploring your site to learn about your business, your products, and your services. They may even register an online account if you offer this feature.
How to keep the humanity in #WFH
I have two big dogs that have gotten used to having me home. Sometimes they even block the exit from my home office! And, from what I’ve seen on social media over the past week, not only are lots of dogs happy to hang out on video calls, but plenty of cats are more than willing to warm up their humans’ keyboards. But what about the human element? How are we all doing in these times of uncertainty, and how can we be sure to care for ourselves, our families, and our communities?
Empowering people with the skills of tomorrow
The topic of workforce skills is much talked about, with a number of global organisations, including UNESCO, pointing to the fact that digital skills are becoming a critical requirement for employment. However, the skills gap is continuing to widen. The workforce of today has been educated for the jobs of yesterday, not tomorrow. This issue is particularly pressing in the technology sector, with many companies also struggling to bring a balance in diversity.
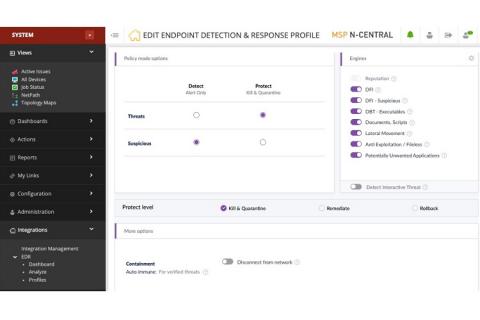
SolarWinds N-central 12.3 Integrates SolarWinds Endpoint Detection and Response Capabilities
Free CDN Performance check! Are you getting everything you expect from your CDN?
In case you haven’t heard, Uptrends has a new, exciting free tool, CDN Performance Check. The new tool makes checking on your CDN performance super easy. Plug in a URL for your site or one of your static resources and watch as Uptrends times the connection and download from over 40 worldwide locations. It’s one quick test, but you get so much CDN performance information back. All you need is your site’s URL or the URL for one of your static page elements served up by a CDN.
Monitor vSphere with Datadog
VMware vSphere is a server virtualization platform that enables organizations to provision and manage virtual machines at scale. With its comprehensive suite of products, vSphere helps companies manage datacenter resources, migrate workloads without downtime, run applications with high availability, and more. To keep tabs on dynamic vSphere environments and effectively address resource bottlenecks, you need deep visibility across every part of your infrastructure.
Covid-19: The importance of data & how it relates to Network Security
When China built an entire emergency hospital in a matter of days in Wuhan – a city about the size of NYC that most of us had never heard of – the world was watching with concern, but somehow still expected and hoped that the crisis would somehow remain contained to China, or at least Asia. People in Europe and the U.S.