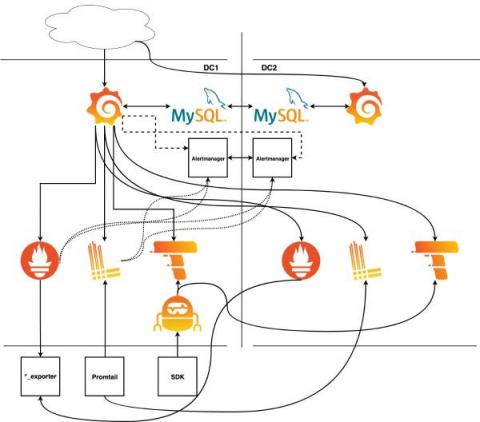
Bootstrapping a cloud native multi-data center observability stack
Bram Vogelaar is a DevOps Cloud Engineer at The Factory, and he recently delivered an intro to observability talk during our Grafana Labs' EMEA meetup. When I talk to customers, they might tell me about how their applications are running in two data centers, but when we probe a little further, it turns out that their observability stack is only available in one of them. This revelation hit close to home last March.